Free Squarespace Plugin: Calendly Popups
Mar 12, 2021
Difficulty level: easy-peasy
Squarespace version: 7.0
Book more discovery calls with Detraform’s free Squarespace plugin for Calendly popups.
Programmed by hulo.dev
Illustration by Mayara Lista
Hosting an appointment calendar is an important part of a lead generating website because booking calendars let your customers know you’re easy to work with. They allow for passive 24/7 booking, reduce emails, and eliminate time zone errors. We love Calendly best for their simple backend and free account tier.
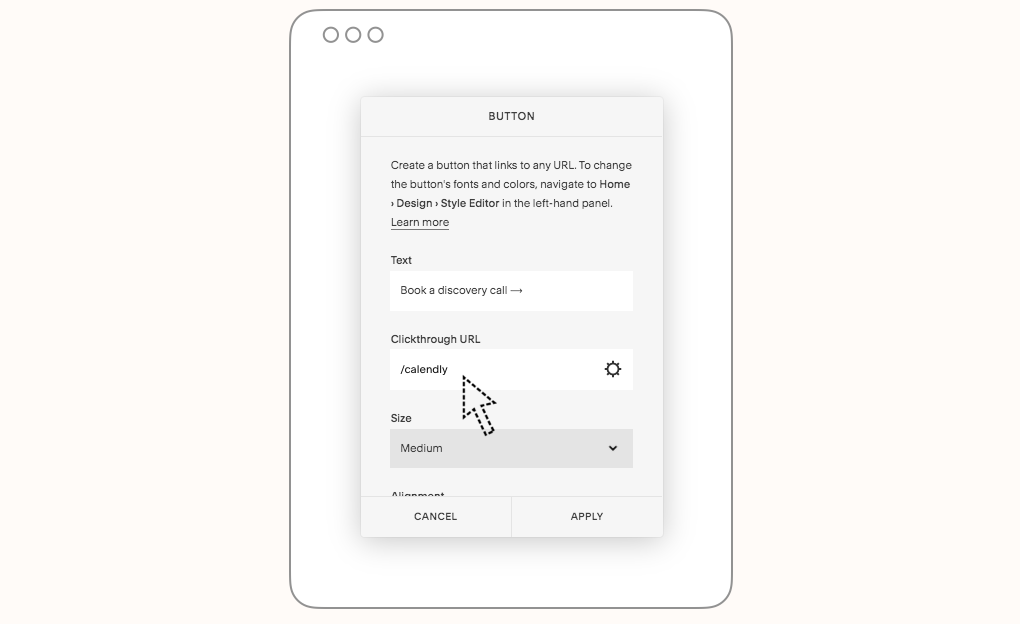
We developed this Calendly popup for Squarespace 7.0 with our friends at hulo.dev. With soft edges and no border outline, it’s the most elegant Calendly popup in Squarespace-land. The best part is once you’ve added our plugin, creating your Calendly popup is as easy as adding /calendly in the clickthrough url field of any regular Squarespace button or text link. Click to preview the popup.
Step 01
Find your Calendly embed code
Navigate to your account at calendly.com and copy the embed code for your calendar.
Step 02
Create a new page
In Squarespace, create a new page in the unlinked section. Open the page setting and use the url slug /calendly. Now on that page create a code block and paste in your Calendly embed code from step 01.
Step 03
Custom CSS
In the Custom CSS window add the following code. (Make sure to use command+a to copy all the code.)
/* Calendly popup! from https://hulo.dev */ @close-color: #00b2fc; // update the close button colour here .popup-wrapper .opened-pop-up { overflow: hidden; } .popup-wrapper .exit-popup:hover, .popup-wrapper .exit-popup:focus { color: black; text-decoration: none; cursor: pointer; } .popup-wrapper{ display: none; position: fixed; left: 0; top: 0%; width: 100%; height: 100%; overflow: hidden; z-index: 1100; background-color: rgb(0,0,0); background-color: rgba(0,0,0,0.4); } .popup-wrapper .popup-content{ position: absolute; top: 50%; left: 0; right: 0; transform: translateY(-50%); transform: translateY(-50%); margin: auto; padding: 0px; width: 100%; } .popup-wrapper .popup-content .exit-popup { background: @close-color; position: absolute; padding: 5px 15px 5px; top: 25px; right: 25px; font-size: 48px; font-weight: 100; color: #fff; float: right; z-index: 155; line-height: 1; text-align: center; border-radius: 50%; font-family: Arial,Helvetica,sans-serif; } /* End Calendly popup! */
Step 04
Code Injection Footer
Navigate to Settings > Advanced > Code Injection. Paste the following code in the Footer section.
<div id="CalendlyPopUp" class="popup-wrapper"><span class="exit-popup">×</span><div class="popup-content"><div class="sqs-block code-block sqs-block-code" data-block-type="23"><div class="sqs-block-content"> <!-- change the link below (step 5)--> <div class="calendly-inline-widget" data-url="https://calendly.com/detraform/30min" style="position: relative;min-width:320px;height:630px;" data-processed="true"><div class="calendly-spinner"><div class="calendly-bounce1"></div><div class="calendly-bounce2"></div><div class="calendly-bounce3"></div></div> <!-- change the link below (step 5)--> <iframe src="https://calendly.com/detraform/30min?embed_domain=tax-firm.squarespace.com&embed_type=Inline" width="100%" height="100%" frameborder="0"></iframe></div><script type="text/javascript" src="https://assets.calendly.com/assets/external/widget.js"></script></div></div></div> </div> <script> window.Squarespace.onInitialize(Y, function() { var calendlyPopUp=document.getElementById("CalendlyPopUp");document.querySelectorAll('.html-block a[href="/calendly"]').forEach(function(o){o.addEventListener("click",e=>{e.preventDefault()}),o.classList.add("popup-button")});let buttons=document.querySelectorAll(".popup-button");buttons.forEach(e=>{e.addEventListener("click",e=>{calendlyPopUp.style.display="block",document.querySelectorAll("body").forEach(function(e){e.classList.add("opened-pop-up")})})});var span=document.getElementsByClassName("exit-popup")[0];span.onclick=function(){calendlyPopUp.style.display="none",document.querySelectorAll("body").forEach(function(e){e.classList.remove("opened-pop-up")})},window.onclick=function(e){e.target==calendlyPopUp&&(calendlyPopUp.style.display="none")}; }); </script>
GET THE BEST FREE RESOURCES FROM YOUR FRIENDS AT DETRAFORM HQ
Step 05
Update the Code Injection
Now you need to find the two places where my own calendar url appears and update it to your calendar url. Otherwise I will steal your clients.
In the Code Injection locate the two places where “https://calendly.com/detraform/30min” appears and replace it with your own calendar url. Use the simple version of the url, not something that looks like this: https://calendly.com/detraform/30min?month=2021-02&back=1. Please note this should be the same url that appears in your embed code from step 1.
Step 06
Make your buttons and links trigger the popup
This is the easy part. To make your buttons and text links trigger the calendar popup simply paste /calendly in the clickthrough url field.